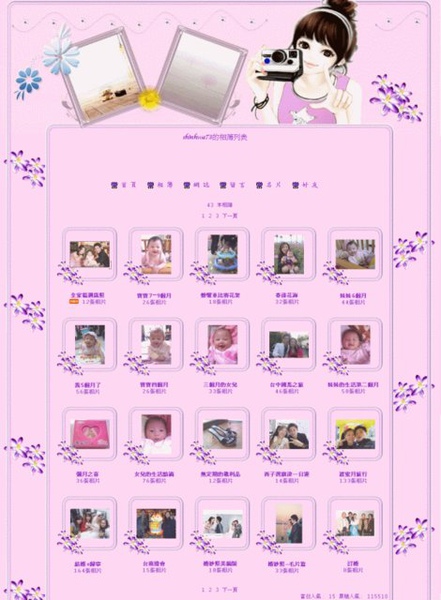
樣式名稱:美好的回憶
樣式解說:以淡紫色系為背景。
喜歡的話,請按下面的"推",幫我增加人氣,請看完文章再索取CSS,索取CSS請往下。

導覽列樣式色碼:#FEDAF2
※注意※
非VIP使用者首頁上方廣告使用障眼法檔掉嚕
但是點進大張照片廣告還是會跑出來,請見諒!!
依照級數選擇複製版本,不要複製錯誤導致部份功能失效,概不負責。
我不是VIP
滑鼠點選框架內容2下,按ctrl+C開始複製
/*************************************** 作者:shinhwa73 主題:美好的回憶&Album(NO VIP) 作者網址:http://www.wretch.cc/blog/shinhwa73 ****************************************/ HTML BODY TABLE TR TD A#DisplayLink IMG#DisplayImage {BORDER:#9937C8 double 3px;} input{color:#9937C8;BORDER:#9937C8 dotted 1px;background:#FFD8F2;} .side a img{filter:alpha(opacity=80);} .side a:hover img{filter:alpha(opacity=100);} FONT.small-c { FONT-FAMILY:courier; } TD FONT.small-c BR { DISPLAY:none;} b font.small-c a {text-align:left;} #Myspace.small-c span{display:none;} body{cursor:url(http://hk.geocities.com/tokioarashiv6/456/hu2.ani);} a:hover{cursor:url(http://hk.geocities.com/tokioarashiv6/456/hu2.ani);} html { overflow-X:hidden; SCROLLBAR-FACE-COLOR:#EBD2EB; SCROLLBAR-HIGHLIGHT-COLOR:#FFf; SCROLLBAR-3DLIGHT-COLOR:#D475DD; SCROLLBAR-SHADOW-COLOR:#EBD2EB; SCROLLBAR-ARROW-COLOR:#8F0DCA; SCROLLBAR-DARKSHADOW-COLOR:#D475DD; SCROLLBAR-TRACK-COLOR:#EBD2EB; } /* Hidden_VIP_A D_Css By ejhsu */ html body div#bigcontainer table td{letter-spacing:-99999px;} html body div#bigcontainer table table td , html body div#bigcontainer table td div , html body div#bigcontainer table td font , html body div#bigcontainer table td select , html body div#bigcontainer table td input , html body div#bigcontainer table td form , html #body_show div#bigcontainer table td , html body div#bigcontainer table td embed, html body div#bigcontainer table td.sidetitle div.small-c , html body div#bigcontainer table td #banner , html body div#bigcontainer table td .small-c , html body div#bigcontainer table td center{letter-spacing:0px!important;} /* Hidden_VIP_A D_Css By ejhsu */ b font.small-c a {text-align:left;} select {display:none;} #friendlist {display:none;} #category {display:none;} .syndicate {display:none;} } p {display:none;} body{ overflow-x:hidden; background:url(http://f10.wretch.yimg.com/aika/2/o1610188600.jpg) no-repeat 50% 0% #FFD8F2; font-size:10px; line-height:170%; color:#9937C8; margin-left:10px; padding-top:290px; } #banner{ FONT-FAMILY:cataneo bt; text-align:center; background:#FFD8F2; height:100px; width:750px; } * html #banner{ margin:0px; position:absolute;top:0px;left:30px; display:block; text-align:center;padding-top:0px; margin-left:80px; } a{ color:#9937C8; text-decoration:none; } a:hover{ color:#FF0000; text-decoration:none; } .side{ text-align:center;width:150px;height:145px; background:url(http://f10.wretch.yimg.com/aika/2/1610188602.jpg) no-repeat centerleft top; } .side IMG {BORDER:#9937C8 double 0px;margin-top:0px;margin-left:15px;} .sidetitle{color:#9937C8;text-align:center;padding-top:20px;} #linkMypage, #linkAlbum, #linkBlog, #linkGbook, #linkUser, #linkFriend , #linkVideo { letter-spacing:6PX; width:80px; padding-left:0px; background:url(http://f10.wretch.yimg.com/aika/4/1790338583.jpg) no-repeat left center;} #linkVideo {display:none;} #MySpace.small-c a {font-size:16px;font-family:標楷體;} HTML BODY TABLE TR TD FONT.small-a { color:#9937C8; text-decoration:none; width:500px; } table {width:760px;margin-left:0px;text-align:center;} td.sidetitle div.small-c {color:#9937C8;text-align:center;} .sidetitle a.small-c {letter-spacing:6PX;} HTML BODY TABLE TR TD CENTER {color:#9937c8;padding-top:10px;} TD B FONT.small-c {COLOR:#B269D6;text-align:center;} HTML BODY TABLE TR TD B FONT.small-c {width:140px;text-align:center;padding-left:5px;} *HTML BODY TABLE TR TD.small-c FORM TABLE TR TD B FONT.small-e A {width:140px;text-align:center;padding-left:5px;}} .small-e {width:140px;text-align:center;padding-left:5px;} .side a:hover{ text-decoration:none; } HR { DISPLAY:none;} #body_show p{ width:780px; }
我是VIP
滑鼠點選框架內容2下,按ctrl+C開始複製
/*************************************** 作者:shinhwa73 主題:美好的回憶&Album(VIP) 作者網址:http://www.wretch.cc/blog/shinhwa73 ****************************************/ HTML BODY TABLE TR TD A#DisplayLink IMG#DisplayImage {BORDER:#9937C8 double 3px;} input{color:#9937C8;BORDER:#9937C8 dotted 1px;background:#FFD8F2;} .side a img{filter:alpha(opacity=80);} .side a:hover img{filter:alpha(opacity=100);} FONT.small-c { FONT-FAMILY:courier; } TD FONT.small-c BR { DISPLAY:none;} b font.small-c a {text-align:left;} #Myspace.small-c span{display:none;} body{cursor:url(http://hk.geocities.com/tokioarashiv6/456/hu2.ani);} a:hover{cursor:url(http://hk.geocities.com/tokioarashiv6/456/hu2.ani);} html { overflow-X:hidden; SCROLLBAR-FACE-COLOR:#EBD2EB; SCROLLBAR-HIGHLIGHT-COLOR:#FFf; SCROLLBAR-3DLIGHT-COLOR:#D475DD; SCROLLBAR-SHADOW-COLOR:#EBD2EB; SCROLLBAR-ARROW-COLOR:#8F0DCA; SCROLLBAR-DARKSHADOW-COLOR:#D475DD; SCROLLBAR-TRACK-COLOR:#EBD2EB; } /* Hidden_VIP_A D_Css By ejhsu */ html body div#bigcontainer table td{letter-spacing:-99999px;} html body div#bigcontainer table table td , html body div#bigcontainer table td div , html body div#bigcontainer table td font , html body div#bigcontainer table td select , html body div#bigcontainer table td input , html body div#bigcontainer table td form , html #body_show div#bigcontainer table td , html body div#bigcontainer table td embed, html body div#bigcontainer table td.sidetitle div.small-c , html body div#bigcontainer table td #banner , html body div#bigcontainer table td .small-c , html body div#bigcontainer table td center{letter-spacing:0px!important;} /* Hidden_VIP_A D_Css By ejhsu */ b font.small-c a {text-align:left;} select {display:none;} #friendlist {display:none;} #category {display:none;} .syndicate {display:none;} } p {display:none;} body{ overflow-x:hidden; background:url(http://f10.wretch.yimg.com/aika/2/o1610188600.jpg) no-repeat 50% 0% #FFD8F2; font-size:10px; line-height:170%; color:#9937C8; margin-left:10px; padding-top:290px; } #banner{ FONT-FAMILY:cataneo bt; text-align:center; background:#FFD8F2; height:100px; } * html #banner{ margin:0px; display:block; text-align:center;padding-top:0px; } a{ color:#9937C8; text-decoration:none; } a:hover{ color:#FF0000; text-decoration:none; } .side{ text-align:center;width:150px;height:145px; background:url(http://f10.wretch.yimg.com/aika/2/1610188602.jpg) no-repeat centerleft top; } .side IMG {BORDER:#9937C8 double 0px;margin-top:0px;margin-left:15px;} .sidetitle{color:#9937C8;text-align:center;padding-top:20px;} #linkMypage, #linkAlbum, #linkBlog, #linkGbook, #linkUser, #linkFriend , #linkVideo { letter-spacing:6PX; width:80px; padding-left:0px; background:url(http://f10.wretch.yimg.com/aika/4/1790338583.jpg) no-repeat left center;} #linkVideo {display:none;} #MySpace.small-c a {font-size:16px;font-family:標楷體;} HTML BODY TABLE TR TD FONT.small-a { color:#9937C8; text-decoration:none; width:500px; } table {width:760px;margin-left:0px;text-align:center;} td.sidetitle div.small-c {color:#9937C8;text-align:center;} .sidetitle a.small-c {letter-spacing:6PX;} HTML BODY TABLE TR TD CENTER {color:#9937c8;padding-top:10px;} TD B FONT.small-c {COLOR:#B269D6;text-align:center;} HTML BODY TABLE TR TD B FONT.small-c {width:140px;text-align:center;padding-left:5px;} *HTML BODY TABLE TR TD.small-c FORM TABLE TR TD B FONT.small-e A {width:140px;text-align:center;padding-left:5px;}} .small-e {width:140px;text-align:center;padding-left:5px;} .side a:hover{ text-decoration:none; } HR { DISPLAY:none;} #body_show p{ width:780px; }


全站熱搜
創作者介紹


 留言列表
留言列表